Product Overview
User-Friendly Blockchain Explorer for Beginners
Our client wanted to provide a user-friendly blockchain explorer and analytics experience for beginners in the blockchain space. They wanted to help “newbies” understand:
How to view and track transactions
Blockchain data
Learn blockchain basics
See market trends easily.
Hard to Get Started
New users find it hard to know where to start exploring on K-Block. The lack of guidance leaves them feeling lost and uncertain where to begin.
Investment Hesitation
Without clear information, users hesitate to make investments. This uncertainty stops them from taking action.
Too Much Data
K-Block’s extensive data can be overwhelming for beginners. The sheer volume of information makes it difficult to grasp the basics.
Design Impact
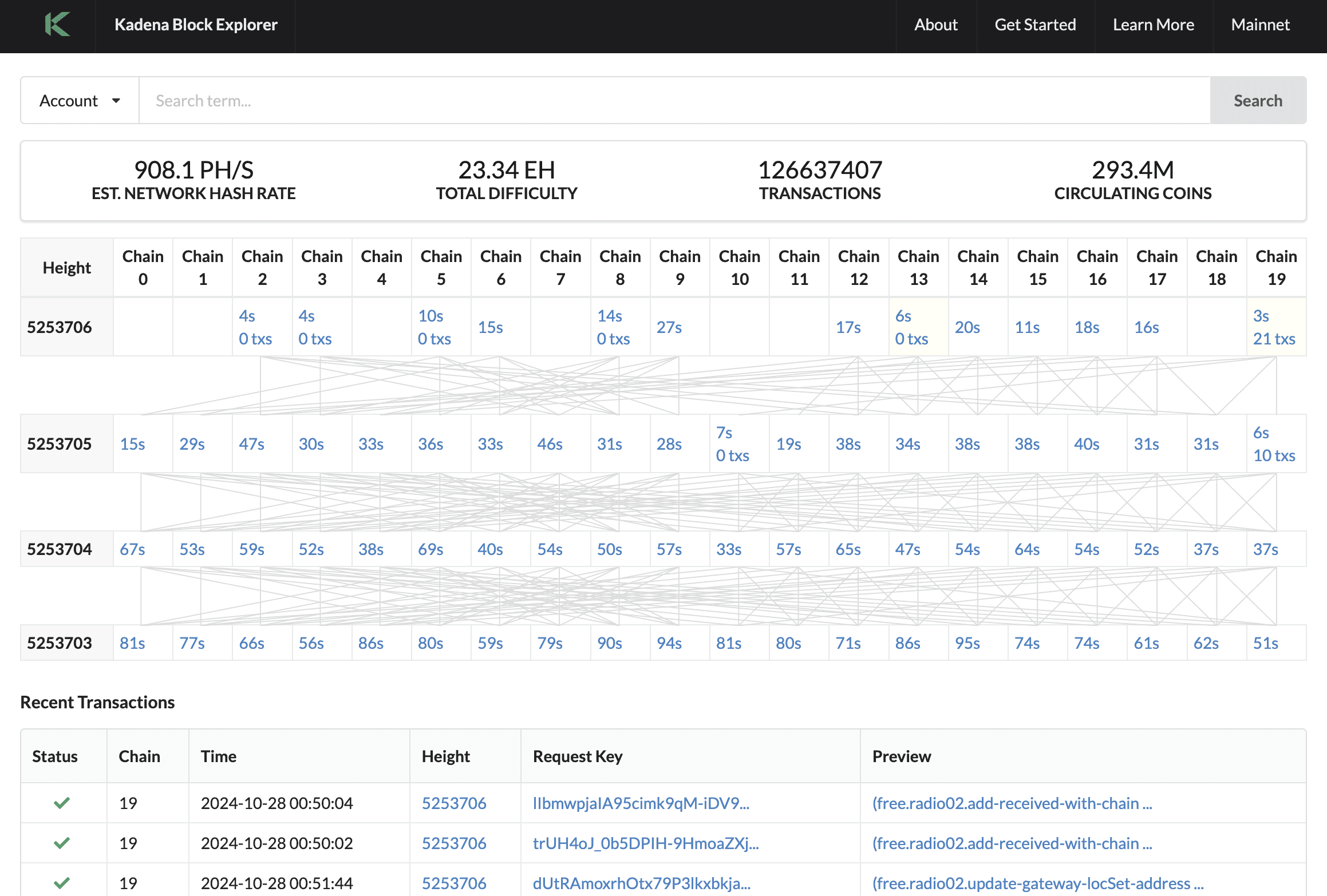
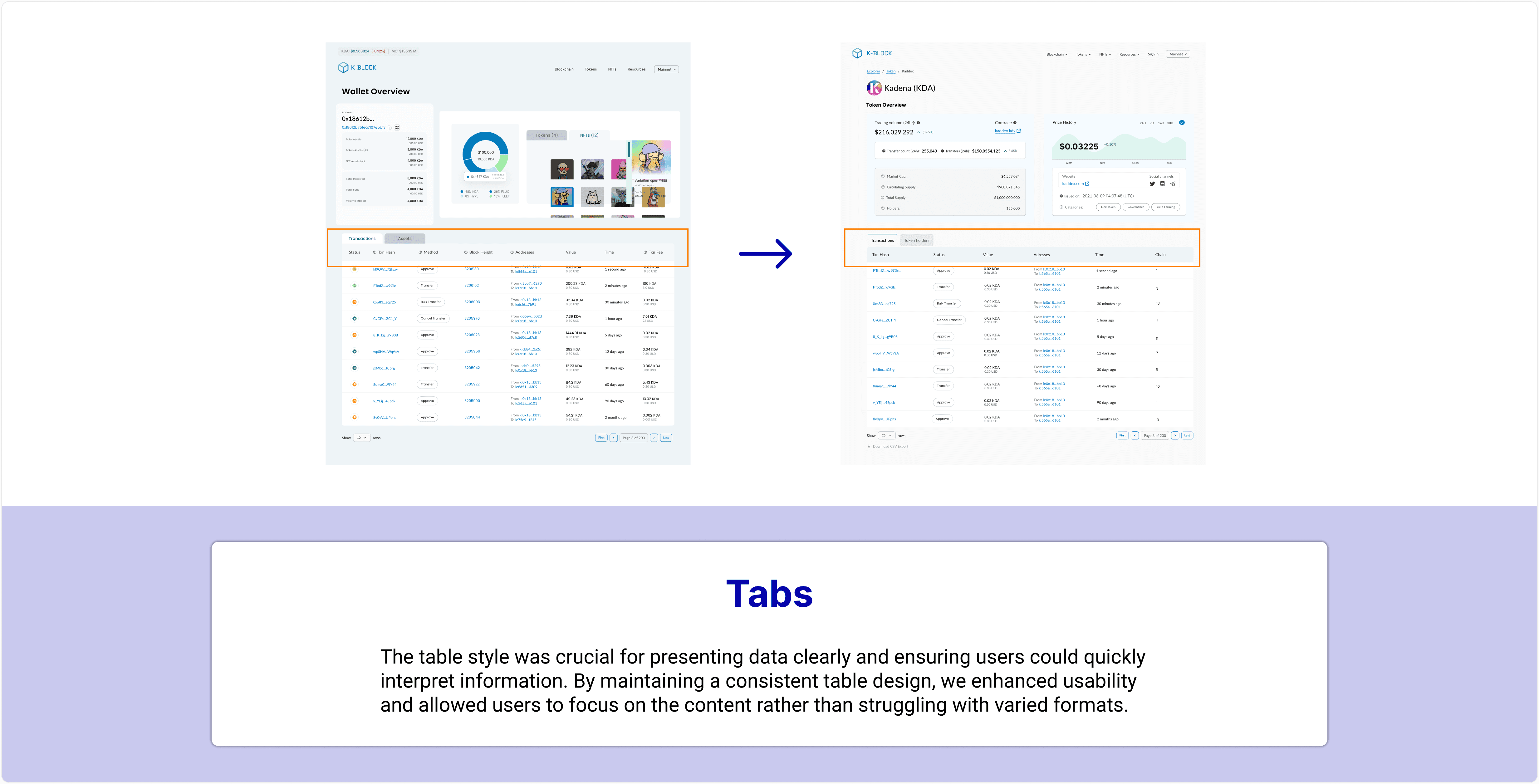
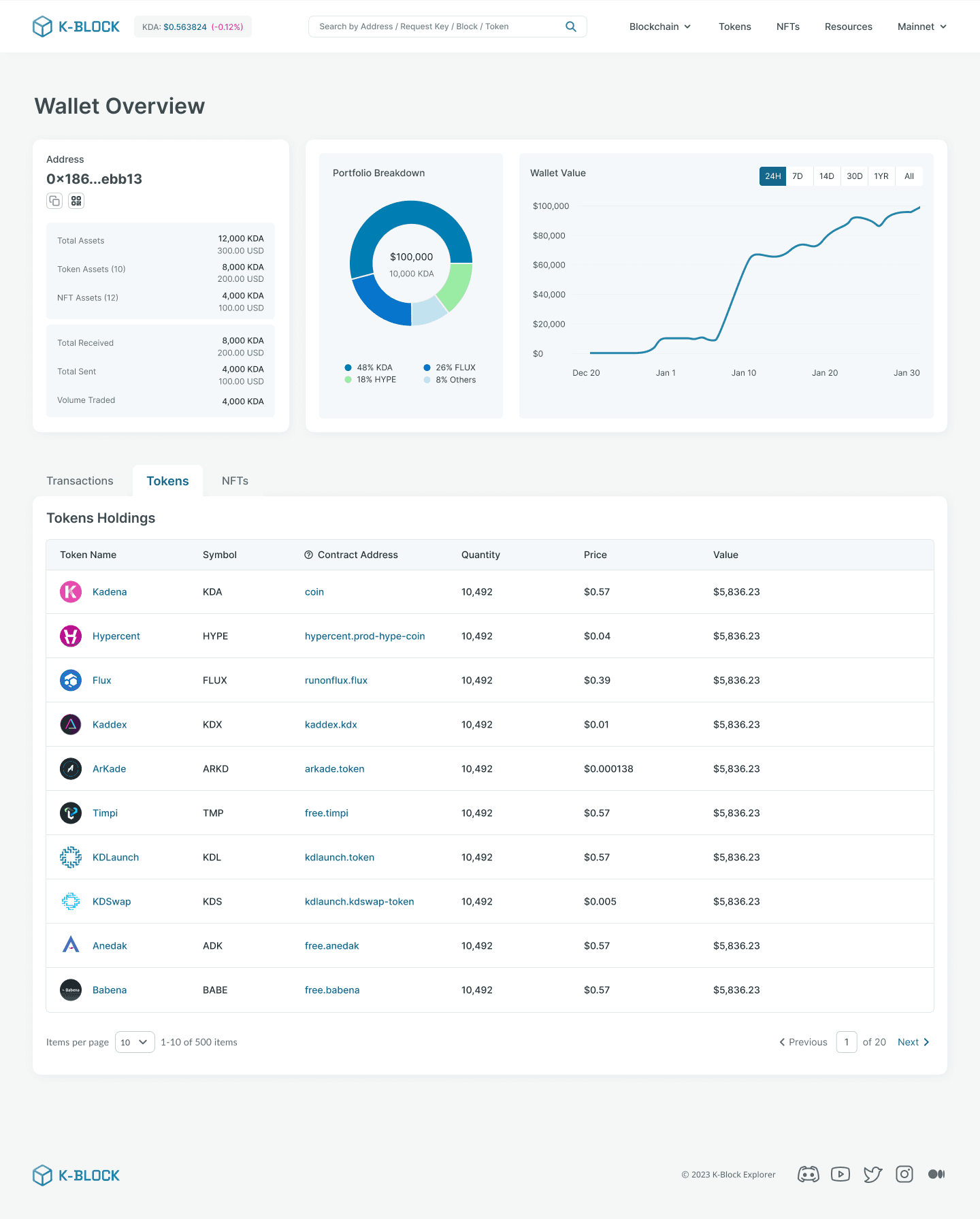
K-Block
The final design includes a user-friendly homepage that centralizes key features such as wallet details, block information, and NFT management. Each page is crafted to provide essential information at a glance, ensuring users can easily navigate and interact with their digital assets.
Easy Data Access
Custom Indexing: Designed search and filter options to quickly find transactions.
Data Management: Simplified data views for easier analysis without overwhelm.
Data Processing: Created clear visual distinctions between blocks and transactions.
Reliable Set-Up
Node Connections: Developed connection indicators for real-time stability cues.
Node Setup: Designed onboarding with wait-time guidance for a smoother experience.
Node Literature: Crafted user-friendly documentation to boost user confidence
Real-Time Monitoring
Block Streaming: Designed dashboard updates to keep users informed without overwhelm.
Data Transfer Functions: Created intuitive visuals for tracking transaction flows.
Block Explorer: Streamlined search tools for effortless data location.
Real-Time Strategy: Enabled smooth refreshes for current information without disruption.
We chose competitors like FastAPI for quick API development, PostgreSQL for effective data storage, and a Custom Data Node for enhanced data retrieval. However, we struggled with a lack of backend and full-stack developers.
Next Steps
Refining the UI
The next team will focus on refining the design and UI for K-Block through several key tasks:
Finalizing additional screens to align with the new Information Architecture for consistency
Developing a Figma prototype for testing and feedback
Updating the codebase in collaboration with Front End Developers for seamless integration